2020. 11. 14. 23:41ㆍ취미로 하는 개발
요즘 일을 본격적으로 시작하면서, 하루하루 그동안 해왔던 공부에 비해 굉장히 밀도 높은 학습을 하게 되었다.
변명처럼 들리겠지만 그간 포스팅을 하지 못했던 이유도 과거의 내 미숙함이 덕지덕지 묻어있는 블로그를 마주할 용기가 없었기 때문이다.
하지만 반대로 생각해보면 내가 그만큼 성장하고 있다는 뜻이니 철면피를 깔고 오랜만에 새 포스팅을 쓴다.
웹 클라이언트 개발자로 일을 하면서 당연하지만 디자이너분들과 협업할 일이 참 많다.
특히 디자이너 분들이 제플린을 통해 제공해주는 가이드라인은, 나에게 많은 고민거리(컴포넌트 구조를 어떻게 짤 것인지)와 편함(사이즈 가이드라인이 되어있어 고민 할 필요가 없다)을 동시에 선사해주고 있다.
다만 아쉬운 점은 제플린에서는 요소 간 간격을 마우스 오버를 통해 쉽게 잴 수 있는 반면에, 크롬 개발자 도구에서는 그렇게 할 수 없다는 것이었다.

한번은 실제 구현 후, 요소간 간격이 맞는지 확인 하기 위해 부모 DOM 높이에서 자식 DOM 높이를 빼고.... 이렇게 한 적도 있었다...ㅠㅠ
그러다 문득 저번 주말, 개발 주제를 찾던 중 이 문제를 해결 할 수 있는 크롬 확장 프로그램이 있으면 좋겠다는 생각이 들었다.
크롬 확장 프로그램은 예전부터 한 번쯤 만들어 보고 싶었기도 했고, 만들고자 하는 툴은 내가 유용하게 사용 할 수 있을거라 생각해서 더 동기부여가 되었던 것 같다.
만들고 나서 결과물이 괜찮으면 배포를 할 생각이 있었기 때문에, 먼저 기존 출시된 확장 프로그램 중에 내가 원하는 기능을 갖춘 확장 프로그램이 있는지 찾아보았다.
굉장히 다양한 확장 프로그램을 찾아봤지만, 내가 초점으로 맞춘 기능이 구현된 확장 프로그램은 찾지 못했다.
이 정도면 직접 만들어도 될 것 같았다.
구글링을 해보니 생각보다 자료가 많지 않았다. 하지만 만들고자 하는 확장 프로그램이 다름아닌 구글 크롬 확장 프로그램이기 때문에... 구글에 잘 정리된 문서를 참고했다.
맞춤 Chrome 앱 및 확장 프로그램 만들기 및 게시하기 - Google Chrome Enterprise 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
Getting Started Tutorial - Google Chrome
Chrome Extend the Browser What are Extensions? Get Started Tutorial Overview Manifest Format Manage Events Design User Interface Content Scripts Declare Permissions and Warn Users Give Users Options Developer Guide Reach Peak Performance Protect User Priva
developer.chrome.com
튜토리얼 쭉~ 따라서 간단한(페이지 내 색을 바꾸는) 확장 프로그램을 하나 만들고 나서, 본격적으로 기능 구현에 들어갔다.
먼저, 내가 원하는 기능은 다음과 같았다.
- 크롬 개발자 도구의 기본 기능을 어느정도는 가져옴(간단한 정보를 볼 때 개발자 도구를 사용하지 않아도 되게)

- 두 개의 요소 간 거리를 분석 할 수 있어야 함
- 사용하기 쉬우면서 페이지를 보는 것에 최대한 방해가 되지 않게 ui구성
제일 주력 기능은 역시 두 요소의 거리를 잴 수 있는 기능이었지만, 두 요소의 거리를 재기 전에, 일단 각 요소 자체의 정보를 보여줘야 할 필요가 있었다.
방식 1
먼저 요소의 선택은 마우스 오버 이벤트에서 E.target을 가져오는 방식으로 구현을 시작했다.
크롬 개발자 도구처럼 요소의 크기를 보여주기 위해, target에 position : Absolute 인 박스를 추가 해봤다.
border를 넣고 하니 뭔가 그럴듯하게 보였으나, div의 z-index가 커서 그 다음 요소로 넘어가려면, 크기가 더 큰 요소로만 이동 할 수 있었다 ㅋㅋㅋ

이건 아니다 싶어서 box를 추가하는 방식은 제외했다.
방식 2
선택한 요소의 내 / 외부 접근이 자유로우면서, 요소의 크기를 표시하기 위해 좋은 방법이 없을지 고민이 생겼다.
그러던 중, Zeplin에서 요소를 보여주는 방식으로 구현하면 이 문제를 해결 할 수 있을 것 같았다.
Zeplin에서는 요소를 선택하면, 그 요소의 4면 테두리 영역에서 나온 선들이 페이지의 끝까지 뻗어나간다.

이 방식은 레이아웃의 위치와 정렬이 제대로 되었는지 쉽게 알아볼 수 있다는 장점이 있다.
구현 방법은 먼저 페이지 전체로 뻗어나가는 선 4개를 만들고 감춘 다음,
element의 위, 아래, 왼쪽, 오른쪽의 좌표를 구해서 좌표를 일치시키고 보여주기만 하면 되었다.

선으로 하는것도 나름 깔끔해보여서 마음에 들었고, 패딩값이나 마진값도 선으로 보여주는 방식으로 구현했다.
다만, 패딩이나 마진은 선의 길이를 요소의 길이와 일치시켜, 너무 난잡하지 않게 구현하였다.
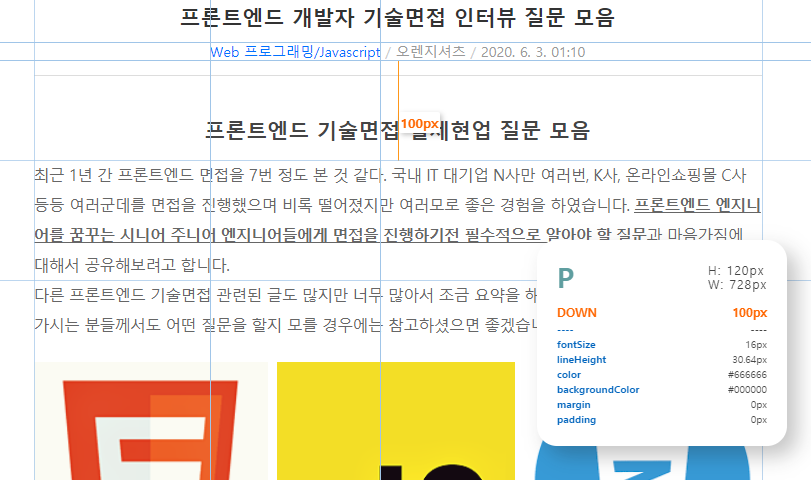
픽셀 정보도 추가하면 좋을 것 같아서 Zeplin 처럼 구현하였다.

이쯤 되니 손가락이 너무 아픈것이, 이유는 알 수 없지만 Vanilla JS로 힘들게 하고 있었다.
생산성이 너무 떨어지는 것 같아 오랜만에 JQuery를 가져와서 사용했다.
(CDN사용이 까다로워 그냥 JQuery.js 파일 로드해서 생으로 사용)
한동안 React를 사용하면서 오랜만에 사용한 JQuery가 어색했지만, 적응되고 나니 생산성이 급속도로 올라서 만족스러웠다.
그렇게 기능이 하나 둘 추가되기 시작했다.
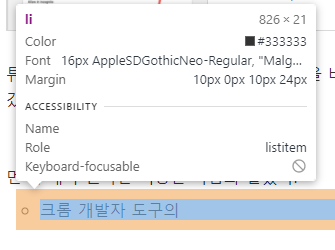
인포박스도 추가하고....

두 번째 요소도 고를 수 있게 추가한 후, 간격도 잴 수 있게 기능을 추가했다.

페이지 내의 DOM 갯수와 태그별 갯수, dom 요소를 한 눈에 볼 수 있게 선을 그려주는 기능도 추가했다.
(1.2 패치에 배포예정)

대충 내가 사용하는 방식은 이렇다.

... 이 정도면 주말 10시간동안 개발한 것 치고는 나름 괜찮잖아? 라는 생각이 들었다
배포할 때 한국 결제가 없어서 1차 당황
검토가 며칠동안 이어져서 2차 당황
...했지만 그래도 무사히 배포되었다.
Ryan's ZZaplin
Layout visualizer like a Zeplin
chrome.google.com
1.0 기준으로 미흡한 부분이 너무 많아서 바로 수정된 1.1 배포를 신청했는데 얼마나 걸릴진 모르겠다.
현재 1.2까지 구현되어 있는데 얼른 배포하고 피드백도 받아보고 싶다.
그럼 이만~
Jonghakseo/zzaplin
Contribute to Jonghakseo/zzaplin development by creating an account on GitHub.
github.com