2021. 1. 2. 21:33ㆍ공부내용 공유하기
작년 12월 21일. React 팀에서 새로 공개한 따끈따끈한 신기술! React Server Component에 대해 알아보자.
React Server Component 줄여서 RSC는 단어 뜻만 보면 서버에서 뭔가 하는 것처럼 보인다.
그럼 이게 기존 서버사이드 렌더링과 뭐가 다른 것일까? 대체 뭐길래 따끈따끈하게 공개한 걸까?
지금부터 알아보자.
리액트 생태계에서 Server Side Rendering(SSR) 은 이미 원활하게 지원되고 있다.
특히나 Next.js를 통해 잡다하고 귀찮은 설정 등이 편해지면서 React를 통한 SSR은 충분히 대중화된 상황이다.
[react] What is The Difference Point Between Next.js & Create-React-App? (React의 CRA와 Next.js는 대체 뭐가 다를까?)
As you know, Create-React-App(CRA) made by Facebook is first recommanded Tool Chain in react environment. Create-React-App(줄여서 CRA)는 React 공식 가이드에서 첫 번째로 추천하는 툴체인이다. (first..
nookpi.tistory.com
리액트에서 서버사이드 렌더링을 하는 원리의 핵심은 react-dom/server 에 있다.
// ES modules
import ReactDOMServer from 'react-dom/server';
// CommonJS
var ReactDOMServer = require('react-dom/server');
ReactDOMServer.renderToString(element)renderToString 메소드는, React 엘리먼트의 초기 렌더링 결과값을 HTML 형태의 String으로 반환하는 메소드이다.
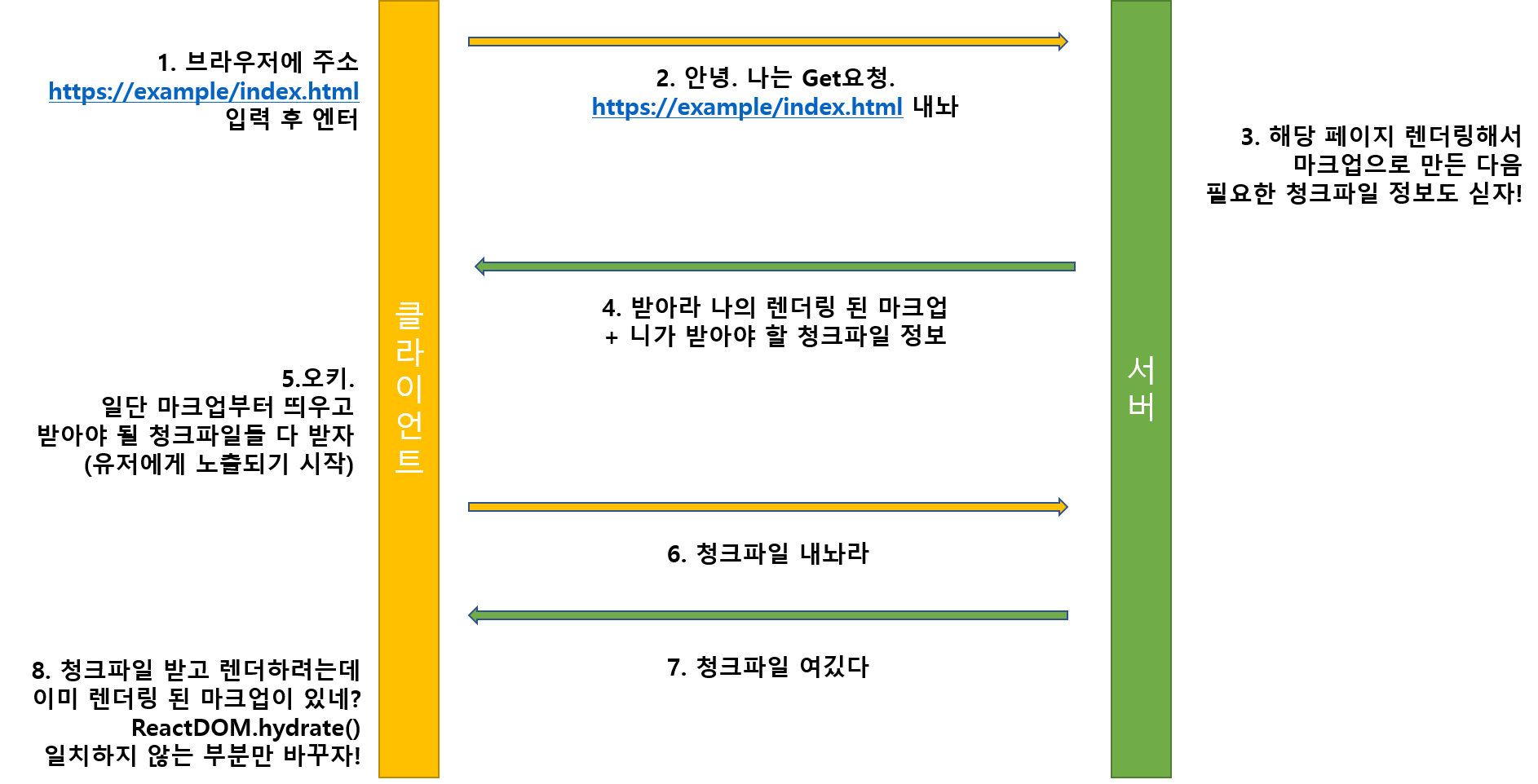
페이지의 빠른 로딩이나 SEO를 위해, 클라이언트의 첫 번째 요청 시 마크업을 포함한 HTML 문서를 반환하기 위해 사용된다.
클라이언트에서 렌더링 과정을 다시 거치면서, 만약에 이미 서버에서 마크업 된 노드가 있다면 ReactDOM.hydrate()로 바뀐 부분만 새로 렌더링 한다.

자. 그럼 이게 뭐가 문제길래 RSC가 나온 걸까? (사실 문제라기 보다는 아쉬움이지만)
SSR에서는 페이지가 아닌 컴포넌트를 Static Export 할 수 없다!
따라서 사용자의 동작에 따라 유기적으로 생성되는 컴포넌트 코드를 완전히 스플리팅 하기 어렵다는 이야기다.

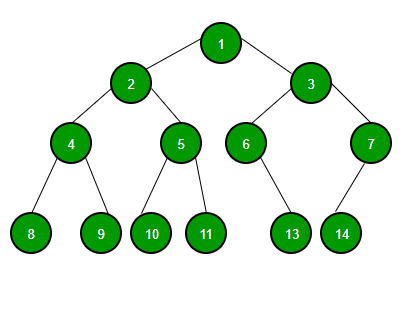
위와 같이 14개의 노드가 있는 페이지를 만드는 방법은 다음과 같다.
1. 완전한 SSG => 위의 14개 노드 모두 JS가 없는 완전한 HTML
2. 부분 SSG => 단일 루트인 1번 노드만 정적 HTML
3. 완전한 SSR => 필요할 때마다 계속 다시 렌더링 (rehydrate 포함)
4. 클라이언트 컴포넌트 스플리팅 => 일부 노드(예를 들어 4번, 7번) 렌더링은 서버 렌더링이 아닌 일반 CSR처럼 작동. 4번 7번이 JS로 렌더링 되기 때문에 마찬가지로 8, 9, 14번 노드도 CSR로 실행됨
5. 서버 컴포넌트 스플리팅 => 서버에서 컴포넌트 코드들을 각기 다른 청크로 분할, 렌더링 후 클라이언트 요청 시에만 전달
RSC는 5번과 가장 비슷하다고 할 수 있는데, 여기서 약간의 변화가 있다.
5번처럼 할 경우, 서버에서는 클라이언트가 UI 변화에 필요하다고 요청하는 컴포넌트에 해당하는 청크 파일을 보낸다.
이 청크 파일은 리액트 컴포넌트로 클라이언트에 의해 해석되고 렌더링 되어 CPU 자원을 사용한다.
RSC는 이런 방식으로 작동하지 않는다.
검색 기능이 있는 웹을 예로 들면, 결과를 나타내는 컴포넌트가 일반 리액트 컴포넌트인 경우와 RSC인 경우의 처리 방식은 완전히 다르다.
일반적인 컴포넌트
1. 검색창에 뭔가 입력
2. onChange => 검색 Fetch => 검색결과 받아옴
3. 받은 검색 결과 리액트에 넘겨서 컴포넌트 렌더링
RSC
1. 검색창에 뭔가 입력
2. onChange => 렌더링 서버에 키워드 Fetch =>
3. 서버에서 검색 Fetch 요청 보냄 => 검색결과 받아서 비 Json/비 HTML 형식으로 마크업 빌드해서 클라이언트에 보냄
4. 클라이언트에서 마크업 받아서 정적 UI로 렌더링(React 컴포넌트가 아니므로 컴포넌트 처리에 드는 시간 절약)
RSC의 특징? 주의사항? 은 다음과 같다.
1. 서버에서 받은 컴포넌트는 오직 마크업 데이터이며 상호작용에 필요한 js가 붙어있지 않다.
(다만 RSC안에 클라이언트 컴포넌트를 넣는 구조로 상호작용한 컴포넌트화 시킬 수 있다.)
2. 서버에서 온 UI 컴포넌트는 클라이언트 state와 자동으로 동기화된다.
총평
데모 동영상까지 다 보고 나니 번들 사이즈 용량과 오버헤드를 줄이는 것 뿐만 아니라, 사용자 경험에도 도움을 줄 수 있는 유용한 기술인 것 같다.
그러나 아직까지는 예시에서 시연한 바와 같이 서버 코드와 클라이언트 코드, 유니버셜 코드로 세분화하여 코드를 짜는 불편함이 있어보인다. RSC의 효용과 이러한 불편함 중 무엇이 더 큰 비용인지는 잘 모르겠다.
깃헙에 있는 RSC 토론에서는 RSC의 도입이 React 생태계의 복잡성을 더 키우는 게 아닌가에 대한 우려가 꽤나 있어 보인다. 오히려 깃헙 토론에서 TreeShaking에 대한 꿀팁을 많이 얻어서 뜻밖의 소득(?)을 얻고 간다
리액트 공식 페이지에서 소개하는 RSC
Introducing Zero-Bundle-Size React Server Components – React Blog
2020 has been a long year. As it comes to an end we wanted to share a special Holiday Update on our research into zero-bundle-size React Server Components. To introduce React Server Components, we have prepared a talk and a demo. If you want, you can check
reactjs.org
RSC 도입에 대한 깃헙 토론
RFC: React Server Components by josephsavona · Pull Request #188 · reactjs/rfcs
In this RFC, we propose introducing Server Components to React. We recommend watching our talk introducing Server Components before reading. View the formatted RFC.
github.com